24
CamiApp Sを触ってみた&ファーストインプレッション

どうも、@takashingsです。
コクヨさんから発売されたCamiApp Sを使わせていただける機会がありましたので、レビューをお送りしたいと思います。
CamiAppSとは?
CamiAppSとはコクヨさんから発売されているいわゆるデジタルノート。
専用の端末上でノートを書くと、その内容がクラウド連携できるというもの。
例えば、ノートを書いたら、EvernoteやDropboxなどに瞬時に転送ができる!
まさにデジタルノートの名にふさわしい!
以前もCamiAppというシリーズがありましたが、CamiAppと違うのは専用の端末があるということ。
実際に触って、使ってみた
CamiAppSはクラウド連携するということもあり、スマホありきの端末になっています。
なので、端末にもiOS用とAndroid用のものがあります。
今回はiOS用のメモパッドタイプをお借りしました。
他にもノートブックタイプがありますが、普段の生活ではこちらの方が使うかな、ということでこちらに。

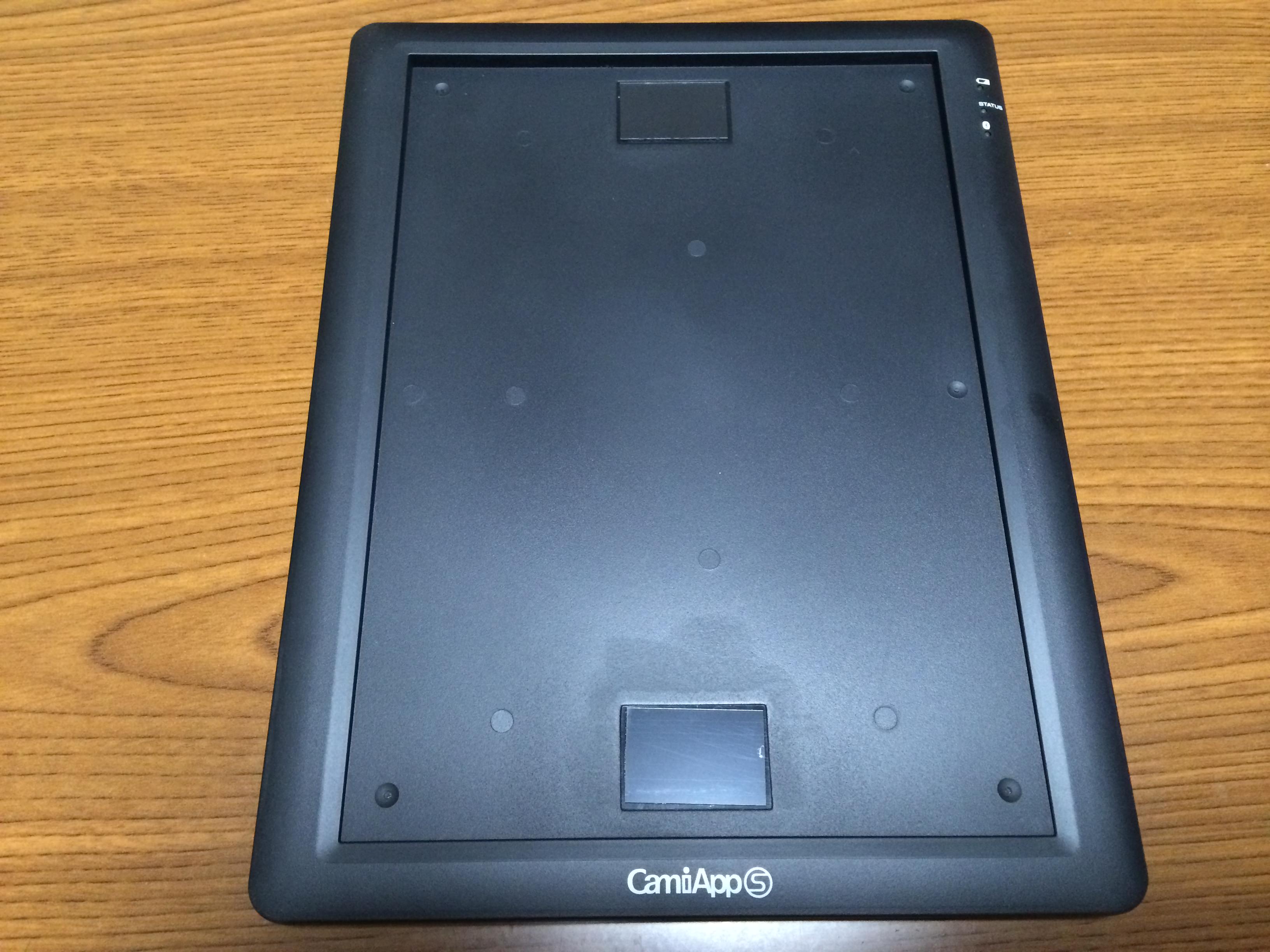
オープン!

袋からも出してみました。

サイズはA5の用紙を一回り大きくしたような感じです。
この上に乗せるノートもA5なので、わりとスッキリしている感じ。
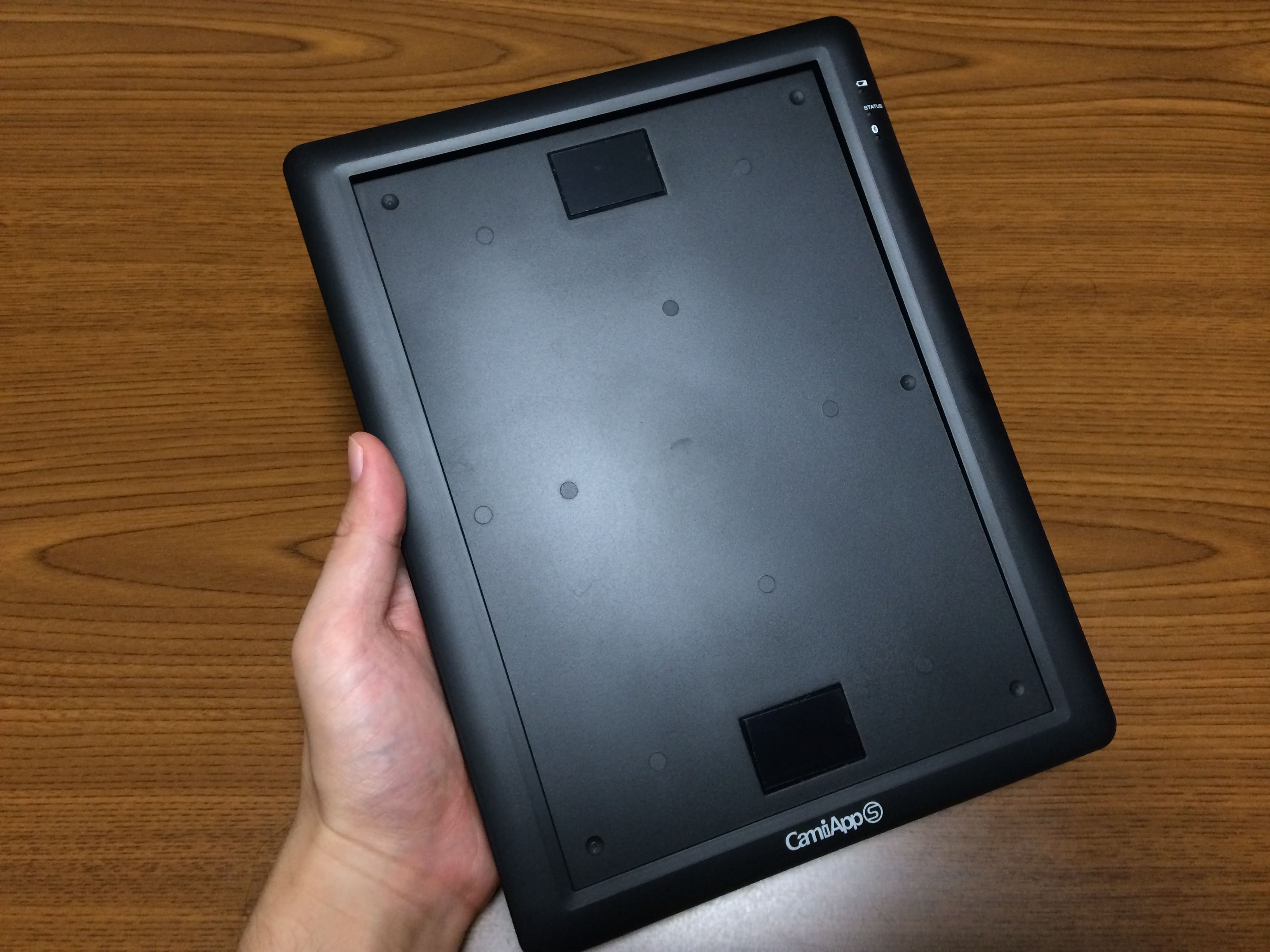
実際に持ってみたら、軽い!と感じました。
全然腕に負担がかからないと思います。

ちなみに使用するノートはこちら。

メモパッド用のノードは横線ノート、方眼ノート、打ち合わせ記録用の3種類が発売されています。
アプリの開発の仕事という事もあり、自由に書き込みしたいので、方眼ノートにしました。

ノートを装着。
ノートを付ける部分には若干のくぼみがあるので、そこにはめ込む感じ。

次は肝心のスマホ連携。
アプリの連携には既にリリースされているCamiAppアプリを使います。
 CamiApp
CamiApp
カテゴリ: 仕事効率化, ユーティリティ
販売元: KOKUYO S&T CO., LTD.

連携も簡単でした。
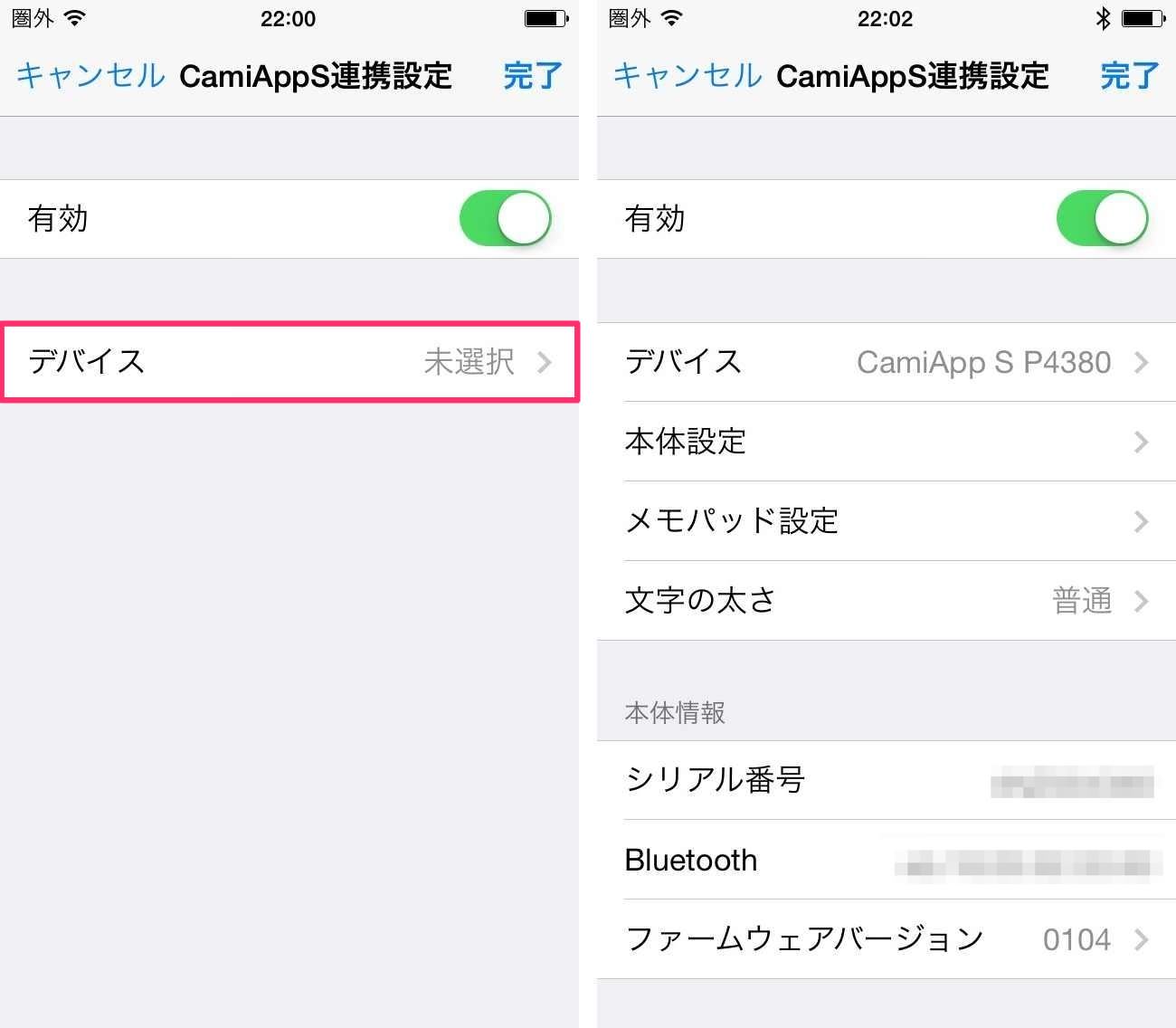
アプリを起動して、CamiApp S設定 > 設定画面を開くを選択。

CamiApp SはBluetoothで連携を行います。
デバイスを選択して、CamiApp Sを選択するだけ。

以上で連携は終了。
簡単ですな。
では、実際にノートに書いてみたいと思います。
ここで注意点。
ノートに書くペンが実は決まっていた。

付属のこのCamiApp S専用ペン。
このペンで書いてくださいとの事。
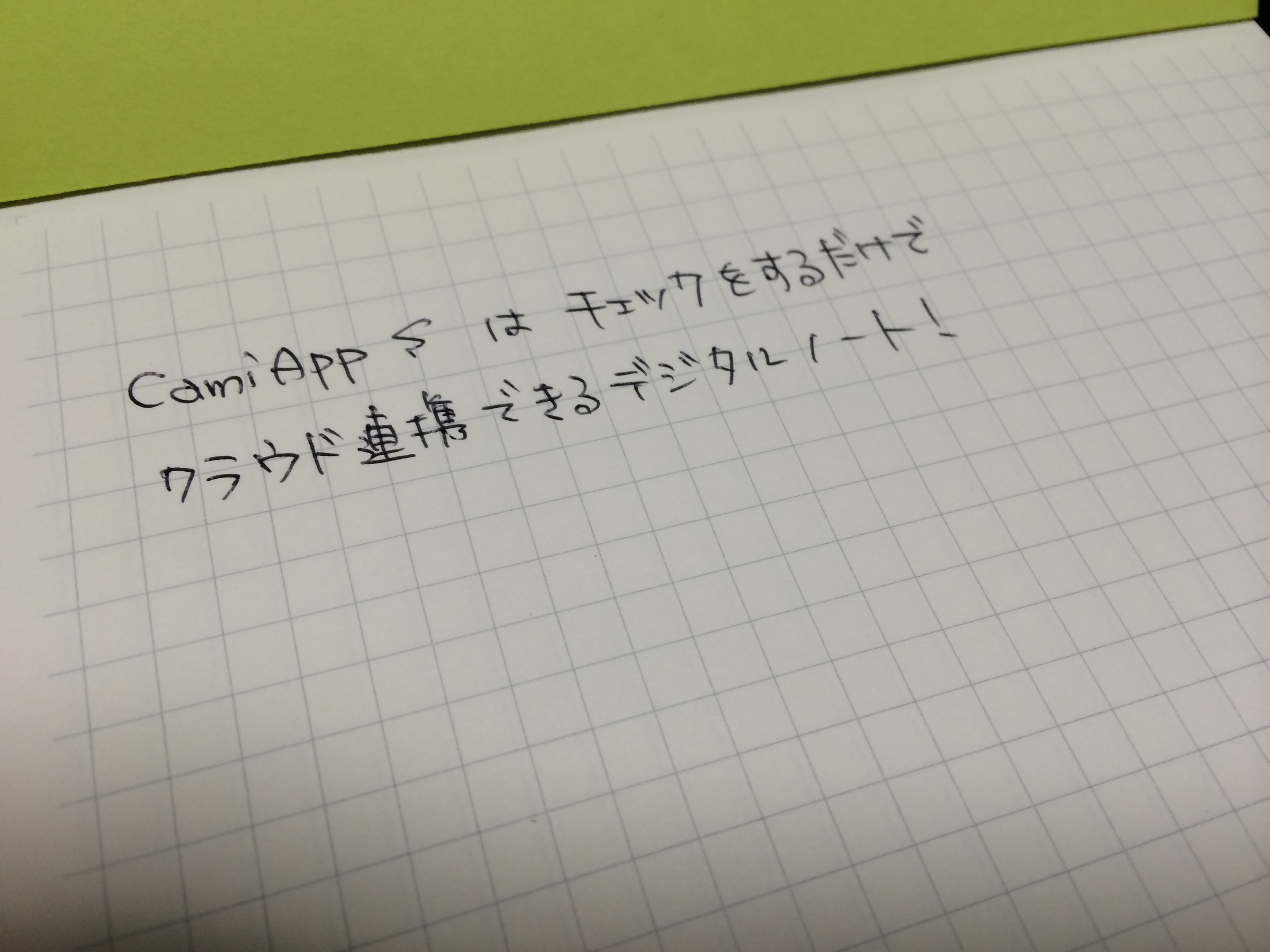
で、実際に書いてみました。

書き心地はそこまで悪い事はない、と個人的には思います。
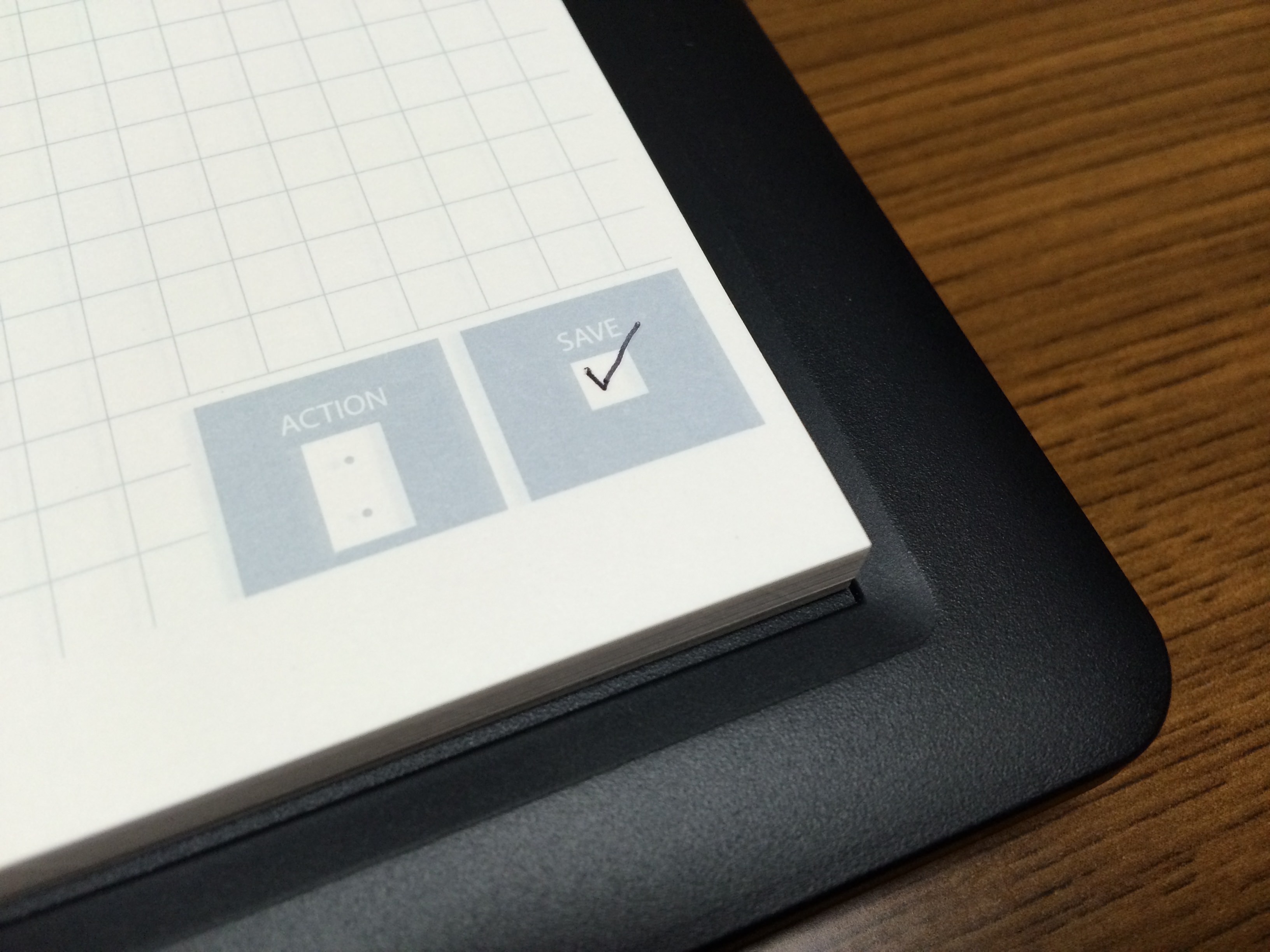
そして、書いたら、ノートの右下にあるSAVEの欄にチェックを入れます。

すると、連携しているアプリ側に転送されます。
(この時、アプリを起動していないときちんと転送されないので注意)

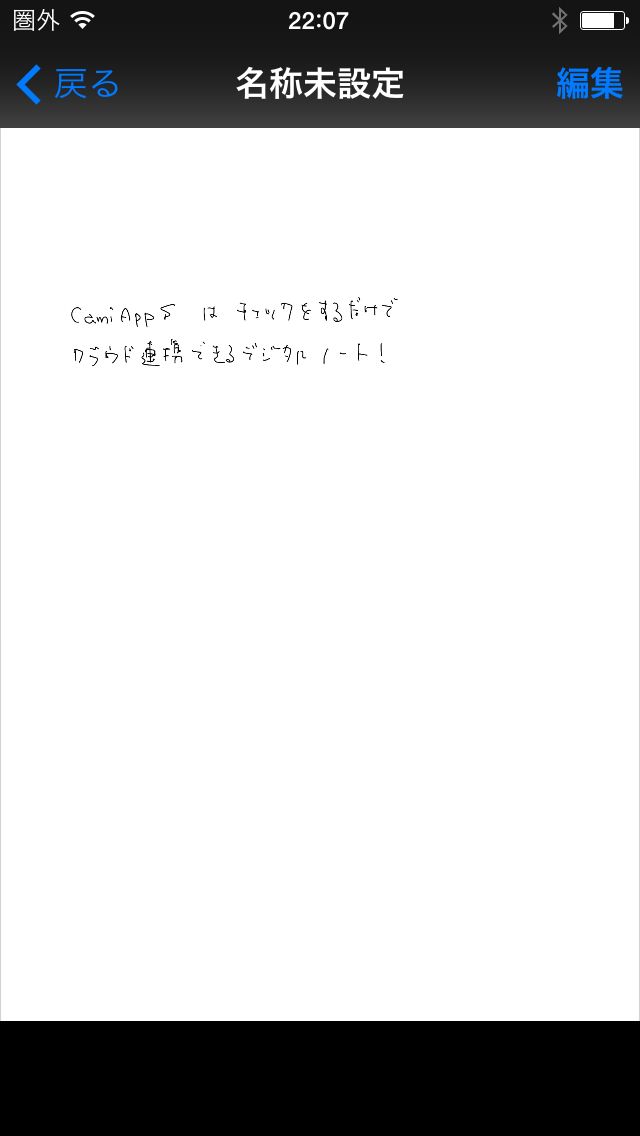
文字認識もしてくれるようですが、これは書き順などで認識の度合いが変わってくるようなので、個人差があるようですね。
実際に書いた文字を見てみると、書いたものに比べると若干ずれていたりしますが、ほぼ何と書いてあるかわかりますね。

この書いたノートをEvernoteやDropboxなどと連携していたら、すぐに転送できるというわけですね。
CamiApp Sを使ってみての感想
実際に使ってみての感想はすごい!と思いました。
以前CamiApp(今回の前のバージョンのもの)を使っていた事があるのですが、それは専用のノートに書いたものをアプリ側のカメラで撮影したものをスキャンするというものでした。
これ、かなり面倒でした。
専用のノートはいいんですが、撮影するのがかなり面倒。撮影音がするし、周りを気にして撮影するのも気になりました。
ですが、今回はチェックを入れるだけ、という手軽さ。
本当にデジタルノートっていうのがしっくりきます。
あと細かい部分をちょっと箇条書きに。
- 持った感じが軽くていい
- 会社で普通に使えるレベル
- 自動で電源がオフになる機能があって助かる
- 専用のボールペン以外でも書きたいかも
- 裏面がさらさらしていて、滑る。ストッパーとか欲しかったかも
という感じでしょうか。
実際にゴリゴリと使ってみての感想は後日。
1つの使い方だけじゃなくて、いくつも使い方があって、それを模索していくのが楽しそうな感じがしました。
売り上げランキング: 2,518
売り上げランキング: 16,142
売り上げランキング: 4,002
売り上げランキング: 4,923



